Google's New Core Web Vitals and "Page Experience"
Google has announced that their new ranking signals, announced last year, will go into affect in May 2021. What are those new ranking factors and will your website be optimized for them?
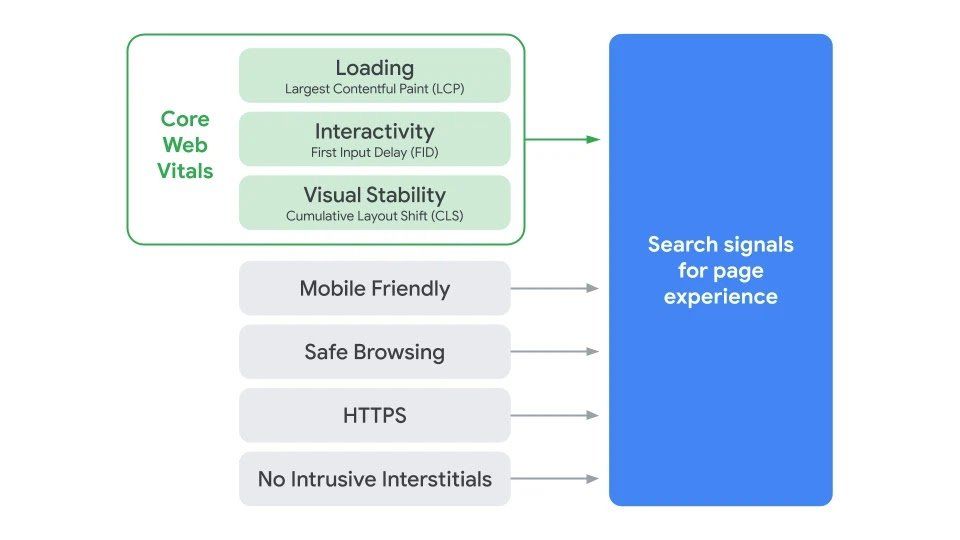
Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. Core Web Vitals are made up of three specific page speed and user interaction measurements: largest contentful paint, first input delay, and cumulative layout shift.
In short, Core Web Vitals are a subset group of factors that will be an essential part of how Google sizes up your website's overall user experience.
The Google Page Experience will also take into account the preexisting factors:
mobile-friendliness, safe-browsing, HTTPS-security, intrusive interstitial guidelines.
Let's break down the Core Web Vital metrics.
- Largest Contentful Paint: The time it takes for a page’s main content to load. An ideal LCP measurement is 2.5 seconds or faster.
- First Input Delay: The time it takes for a page to become interactive. An ideal measurement is less than 100 ms.
- Cumulative Layout Shift: The amount of unexpected layout shift of visual page content. An ideal measurement is less than 0.1.
This set of metrics was designed to help site designers measure the user experience they’re providing when it comes to loading, interactivity, and visual stability.
As Google puts it:
“Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (so you don’t accidentally tap that button when it shifts under your finger – how annoying!)”
How does this affect my website ranking?
By adding Core Web Vitals as ranking factors, and combining them with other preexisting user experience and design best practices, Google aims to help more site owners build pages that users enjoy visiting.
If Google determines that a page is providing a high quality user experience, based on it's overall Page Experience rating, then it will likely rank the page higher in search results. However, content relevance is still considerably important when it comes to rankings. A page with content that’s highly relevant to a query could conceivably rank well even if it had a poor page experience signal.
As Google puts it:
“A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
So what do I do to make sure my website is optimized for these new Core Web Vitals?
You don't have to do anything! We've got your website covered.
- We are proud to use the Duda web design platform for all the websites we build. They are constantly innovating and on-top of the latest ranking factors, code optimizations, and providing fantastic features. Their CTO just released an editorial about staying ahead of the curve and one line in particular stood out to us. "If web designers want to build a website that optimizes for Core Web Vitals, they need to first make sure the platform they use is optimized for these metrics."
- Our team of web designers at GoBeRewarded are always working hard to stay on top of design best practices and working with our clients and Media Team to create content that stands out and appeals to visitors.
This combination of a solid, innovative web platform and our driven Web Design Team insures that your website will stay relevant and competitive for years to come.
Originally posted at Duda.co